Craft CMS through the eyes of a website designer
—Here at A Digital, we are big fans of Craft CMS. We think it is a great tool that is very flexible, lending itself to a wide range of projects and clients. Our clients have told us that Craft CMS is intuitive and easy to use. And as a website designer, I'm here to tell you that it has lots going for it from a design and build perspective too.
Craft CMS is Design Agnostic
As a designer, the biggest hindrance to creativity is if the tool dictates the outcome. That is to say, if the content management system (CMS) that we as an agency choose to use had predefined defaults and restrictions that needed to be included in the design stage, or if there are things the CMS can't do that prevents us from meeting a client outcome. Thankfully I have never experienced that with Craft CMS.
Custom Layouts & Templating
Every Craft CMS install is like a blank slate, which means we can design and build exactly what is needed, rather than shoehorning our design into predefined fields. The other thing that is great about Craft CMS is that we don't need to work with a predefined set of templates. We write and use our own HTML and CSS, meaning your website is exactly what we designed. And because it is all our own code, we can easily extend and build on top of it, optimise it to be more efficient, and re-order it to tell a different user story.
The Matrix Field!
I don't think I can over-emphasize just how much I love the flexibility that the Matrix field type offers. When you start thinking about your design elements as reusable components, this field really comes into its own. Take this very blog post; it is made using the Matrix field, and allows me to add different content blocks and then re-order them to suit. I can add text, images, a quote, code samples, embedded media such as a video, or a call to action block.

The Matrix field for our blog posts
What's important to clarify is that none of these field blocks are defaults in the Matrix field. As an agency, we built up this unique Matrix field set specifically for the blog posts of our website. And we can add more field types in future if needed.
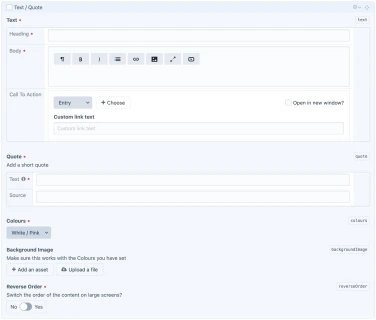
For clients we have built Matrix fields that include combined fields such as with text and image, or text and video, and gave them the ability to set what order these blocks appear in. We have built fields where clients can pick a theme or even set their own colours for page elements.
Once you start appreciating the flexibility that a field like Matrix offers, you start realising new layout and design potentials. Again, Craft CMS doesn't dictate what your layout should look like, but the tool has made me re-think what we can deliver to clients as a finished product. By creating flexible, reusable blocks, clients can have pages that look similar in design, but have different elements on the page depending on what they need. They can have these unique pages without us having to build each one from scratch like in other CMS's.

A text and quote Matrix field with a colour theme option and the ability to reverse the content blocks order
Live Preview
A really useful feature of Craft CMS, which follows on from my previous point of clients being able to mix and match fields to create unique page layouts, is Live Preview. This feature enables you to see what a page looks like while you build it, meaning you can have it looking perfect before you make it publicly visible.
Lots of Field Types
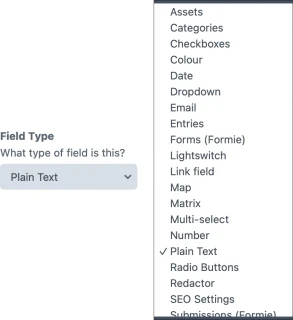
If you haven't gathered from above, field types are essentially kinds of content blocks that you can add to a page, and they come in a wide variety of types. Everything from basic text and image fields, other form fields such as radio buttons and checkboxes, to hooking into APIs to add maps and video to your website. And many more besides.
Having so many options available to you means that Craft CMS is an extremely flexible tool. Regardless of what you are trying to achieve, there is probably already a field type available to enable that functionality on your website.
Out of the Box Field Types
The basic install of Craft CMS comes with lots of field types "out of the box", meaning that we can start building your website right away. These include:
- Text inputs
- Rich text fields
- Asset fields (images and files)
- Form fields (radio buttons, checkboxes, select fields, lightswitches, etc.)
- Table fields
- Entries - which enables us to relate pages to one another
- Categories
- Matrix - which enables us to combine fields to create new more complex field sets
- And lots more!
Even More Field Types
As if that wasn't enough, you can add even more field types through the Craft Plugin Store. Some of these field types serve very specific jobs, such as adding a map or video. Others extend the basic Craft CMS functionality, such as adding contact forms, or enabling you to take control of your SEO meta data.

So many field type options!
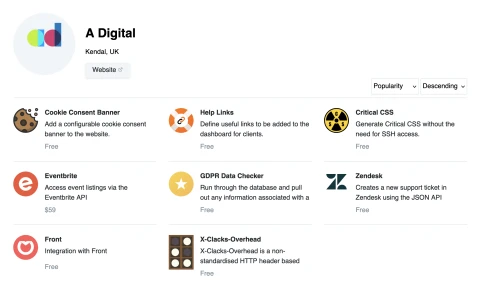
Plugins
Speaking of the Craft Plugin Store, there are lots of plugins created by other Craft developers available which are easy to install and enable you to easily extend what Craft CMS can do. Some of which have been created by Pixel & Tonic, the people who develop Craft CMS. And there are even quite a number of free plugins, including a few by ourselves! 😉

Plugins brought to you by A Digital
Custom Plugin Development for Craft CMS
Did you know that we can create custom plugins specific for your project needs? Find out how you can bring new levels of functionality to your website.
Craft CMS PluginsNo Need to Re-invent the Wheel
Why would this be useful from a designer's point of view? Well, I'll be honest, I don't have the technical knowledge to write complex code or create a plugin from scratch. However, what I can do is stand on the shoulders of giants (or my colleagues) and use a high quality plugin to achieve what I need for a client project. After all, I don't know how a combustion engine works but I know how to drive a car and get to where I need to be.
Updated and Secure
Using plugins written by other developers also has the added benefit of using other people's skills and knowledge. Just like any other team or community, some people have knowledge that others don't. And Craft CMS has a close-knit community of developers who help one another out. Developers build upon their own code, improving their plugins, keeping them secure and up-to-date, and in-line with the ever-changing landscape of the internet. And as a designer, I can use this to my advantage too by keeping plugins up-to-date.
Basic Image Manipulation
In the not too distant past, if you wanted to tweak an image on your website, such as cropping it, resizing it, etc. you would need to change the image on your computer first using image-editing software such as Adobe Photoshop, and then upload it to your website. And if it still wasn't right, repeat the process, over and over again. Needless to say, this could be very time consuming.
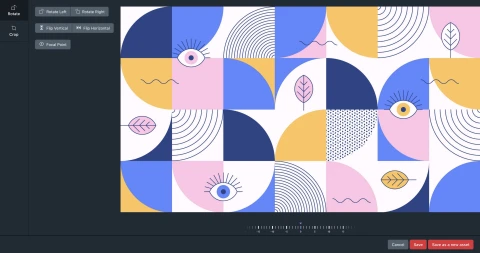
Rotate, Flip and Crop
Thankfully you can perform basic image manipulation without ever leaving Craft CMS. Perform image rotation, flipping and even cropping right in the CMS. It's a brave new world.

Rotate, flip, and crop an image with ease within Craft CMS
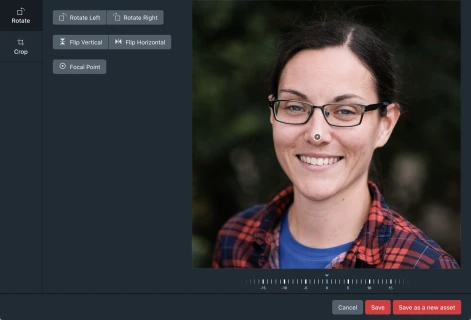
Set the Focal Point
Another feature of Craft CMS which I just love is the Focal Point feature. This enables you to re-use an image in multiple places on your website, at multiple different sizes and aspect ratios, because you can tell Craft CMS whereabouts on the image the key visual information is by setting the Focal Point.

Adding a Focal Point, usually right on someone's nose!
Reusable Fields
I've already talked about field types lots above, so don't worry, I'm not going to wax lyrical about field types again. But there is another feature of how Craft CMS works that is different to over CMS's I have used in the past, and that is being able to create a field once and re-use it multiple times through-out a website.
So, what does that mean exactly?
A simple example would be a rich text field (bold, italic, lists, heading, links, etc.). You can easily see that you would need a rich text field across almost every page of your website so that you can add a variety of written content. Craft CMS makes it easy to create this field once and re-use it across different sections of your website, e.g. home page, a blog post, a services page, etc.
Speed Up Entry Building
This is all down to that blank slate build that I mentioned before. With Craft CMS, you build up your entries to use only the fields you need. But by being able to re-use a field you have created, you can build up a new entry quickly.
Keeps Code Simpler
Perhaps not something every designer cares about, but as a designer who codes, I really do care about keeping my code as simple as possible. Clean code that is easy to understand means code that is easy to maintain and update.
Being able to re-use fields to build up an entry in Craft CMS translates into reusable code in the templates too. By breaking code blocks down into smaller components, you can build up templates quickly using a component-driven code base, i.e. including smaller code blocks into a larger template. This in turn also speeds up template building.
In other CMS's I have used in the past, if you wanted a rich text field in several different sections, you would need to create a unique rich text field for each section. The field would have a unique name, even if in all other respects it was exactly the same, meaning there was little point in implementing a component-driven code base. Which in turn slowed down both the entry building process and templating the website.
The Twig Language
Yes that's right, I think even the templating language behind Craft CMS is a selling point. To put it in simple terms, Twig sits on top of PHP (and other frameworks) but makes coding so much easier, faster and more powerful than writing in PHP alone. You can read more about Twig as a templating language here.
But in essence, Twig is easy to learn. It takes verbose, hard to understand PHP, and makes it simple to understand. Even those who don't code can read Twig and understand it, while looking at raw PHP would probably scare the life out of them.
<?php // PHP loop from 1 to 10 ?>
<p>
<?php
for ($x = 1; $x <= 10; $x++) {
echo "The number is: $x <br>";
}
?>
</p>
{# Twig loop from 1 to 10 #}
<p>
{% for i in 1..10 %}
The number is: {{ i }}<br>
{% endfor %}
</p>
Why does this matter? Well, if you can quickly read and understand a block of code, it makes overall development time quicker, the code is more flexible, and it is easier to update and maintain. And, as you can see from the example above, even writing it in the first place, you are less prone to making mistakes since it is so much simpler.
Craft CMS is Really Fast
Page speed is really important. We have written quite a lot on the subject; how to improve your website's page speed, and why you should even care. But basically, the faster your website is, the more visitors you will get, which could in turn translate into more sales and therefore more money for your business. Having a faster website even influences your page ranking position in Google.
Vodafone improved their LCP by 31%, resulting in an 8% increase in sales, a 15% increase in their lead to visit rate, and an 11% increase in their cart to visit rate.
WPO Stats
Plus, faster websites are greener because they take less resources to download and display than slower websites; a winner for both business and the environment.
Craft CMS is really fast out of the box. And with not a lot of work, you can make it even faster with caching, eager-loading, and writing more efficient code (with the help of plugins like Blitz). So you can take your super speedy website and make it lightning quick!
Support and Community
Craft CMS has a great community around it. You can get help and support from the developers who built the CMS, including an extensive Knowledge Base and Documentation.
There is also support from the developers who use Craft CMS day in, day out on client websites. There's lots of places online to get help from the community including Discord, Twitter (and the hashtag #craftcms), and Stack Exchange.
There are also lots of options around the Craft CMS community to help you improve your knowledge and skills, including the Craft Link List (email newsletter), Craft Quest (online learning), and blogs and tutorials from other developers - Andrew Welch, Ben Croker, and Sean Smith being some of the most industrious writers.
There are even in-person events, such as the Dot All Conference and Meetups all over the world.
We build using Craft CMS
We feel that Craft CMS is a very flexible CMS which is suitable for a range of client projects, both large and small. Check out our work and see what we have already built using Craft CMS.
View our work