The New Year's Resolution you can keep: Image optimisation
—First, I'd like to wish you a Happy New Year from all of us at A Digital.
And with the new year comes New Year's Resolutions. The cliché new year's resolution is to lose weight and get fit. So, time to get out there and exercise! But doesn't that just sound like a lot of hard work?
Well, how about your website? There's a very easy way that you can help your website lose weight, meaning it will load faster, and be looking its best for 2018. Time to optimise those images! And I promise, it will be much cheaper than a new gym membership too.
Loading Times Matter
We like to bang on about page speed and loading times because for the end-user of your website, it really matters. The longer it takes for your website to load, the more likely it is that a visitor to your website will go somewhere else. Don't believe me? Just think of your own browsing habits and how long you will wait on a website to load. If you happen to be particularly patient and are happy to wait, here's a website that will give you loads of real-world examples of why loading times matter.
BBC has seen that they lose an additional 10% of users for every additional second it takes for their site to load.
WPO Stats
The Page Size Culprit
While every website is different, we find the biggest culprit to page size, and therefore page loading time, are poorly optimised images. And while we build all our websites to use CMS resized and optimised images, not all websites have this functionality. Plus, starting off with an optimised image before you even upload it to the website means you can be sure that your images are the best they can be - and they will upload quicker too, saving you time when adding content. There's really no reason not to optimise your images, especially when you realise that to do so won't cost you a penny to achieve, but could make you money if you do.
AliExpress reduced load time by 36% and saw a 10.5% increase in orders and a 27% increase in conversion for new customers.
WPO Stats
ImageOptim, Optimise Those Images
Go to the ImageOptim website and download the free application - that's right, free! The new gym membership isn't looking such a bargain now, is it?
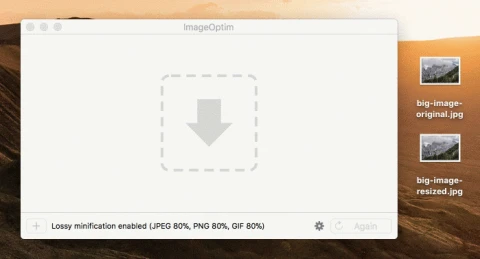
Once you've installed the application, to optimise your images, simply drag the file onto the application window and it does the hard work. One note: I recommend optimising a copy of your image, rather than the original, just so you can keep the full-sized, unoptimised image.
In the example below, the original image is 10.6 MB - not an image you'd want your website visitors to download - but ImageOptim was able to reduce the file size by 82% to 1.9 MB. Now, while this image is still far too big to use on a website, bear in mind that it's dimensions are 4928 x 3264 px - so very big indeed.

Very large 10.6 MB image reduced by 82% to 1.9 MB
OK, so this image is a bit of an extreme, so let's try a real-world example.
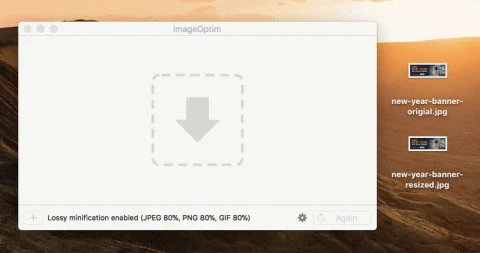
I've run another test using a banner image from a client's website. And you can see that by simply running the image through ImageOptim, I was still able to reduce the image by 78.5% from 356 KB to 78 KB.

Website banner, 356 KB image reduced by 78.5% to 78 KB
You can even drag a whole folder into ImageOptim, to bulk optimise a number of images all at once. Then simply upload your new optimised images to use on your website.
So simple, and far more appealing than the treadmill. Pass me another chocolate.

