The impact of Google Tag Manager on pagespeed
—Introduction
A growing trend amongst websites is to add a tool called Google Tag Manager (GTM). This allows us to stop adding each individual script or analytics tracking code to our pages as it can all be done through tag manager using a web interface. This can make it easier for us as developers because we don’t need to add some code to the site every time a new tool is used.
Google Tag Manager makes it easier for the client or the person in charge of the seo and marketing campaigns to add new tools without having to get in touch with use to implement some code for them. There are however some major caveats to be aware of.
Cross Origin Requests & Pagespeed
Just because a tool can be added to a website doesn’t always mean that it should be. We have used a couple of instant chat applications such as intercom and lucky orange on a number of sites we have built and we’ve noticed quite an impact from these tools.
When added to the page, these tools load in their own images and js libraries. In some cases they even load in their own fonts although that exact font is already used on the site (intercom we’re looking at you here). When these additional requests are made, they are considered to be cross origin requests to a domain outside of our control. What this means is that we cannot specify any expiry headers, caching of the requests, or call them from a cdn subdomain.

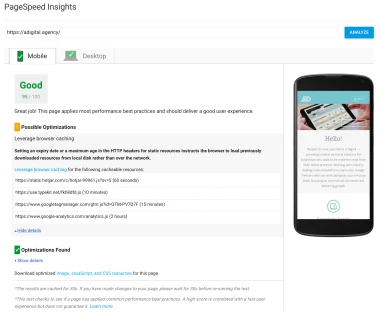
Google PageSpeed Insights test of our site
As you can see from the screenshot above, we’ve done a Google PageSpeed Insights test on our site and we would’ve achieved 100% if it weren’t for Google Tag Manager. Google Tag Manager is responsible for 3 of the 4 resources that are displayed in this list. If we removed it then we would just be left with TypeKit, but we would also lose all of our analytics and site heatmaps.
Insights into how visitors use your site can be very valuable but you don’t need to be tracking behaviours aggressively all of the time. Our site is a compromise between data we need to collect and pagespeed, it has been optimised with both in mind. We know from the case studies done on https://wpostats.com/ that small changes in pagespeed can have a major impacts so we need to optimise our site as much as possible.

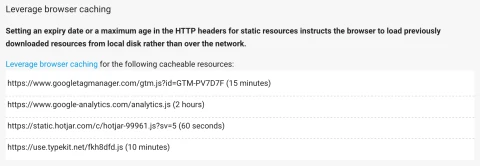
Leverage Browser Caching issues have been flagged
By not being able to control these various aspects of the requests, we are at the mercy of their parent domains and the subsequent rules they have set. This can cause spikes in our load times and slow down the entire site if the tool is loading in a number of new requests that are poorly optimised.
It can be frustrating for this to happen after we have spent so long optimising the pagespeed of our site, which we have detailed in this article https://adigital.agency/blog/page-speed-optimisation-and-our-findings-so-far only for it to be undone when google tag manager is added and some poorly optimised tools get loaded into the site, tools for which we are paying money for.
Consider Your Options
Some of these tools that are loaded in might be absolutely necessary, but both the client and the person requesting the tool should be made aware that it could have an impact on the sites performance and loading speeds. It becomes a balancing act and you need to decide if the tool is worth the loss of performance.
The https://wpostats.com/ site shows that the BBC has seen that they lose an additional 10% of users for every additional second it takes for their site to load. More details on this can be found here: http://www.creativebloq.com/features/how-the-bbc-builds-websites-that-scale
You might find that a particular resource that was going to be used on every page is now restricted to only being loaded when particular urls are requested e.g. the blog section. This is a good compromise as the benefits of the tool are still seen but the sites performance isn’t affected across the board where it doesn’t need to be used.
For example, you might only include your instant chat application on the contact us page. That way it is more targeted at the people who actually wish to communicate with you, without getting in the way of everyone else when they just want to browse your site quickly without interruption.
Targeting your tools to specific urls and questioning why they are at all needed in the first place will ensure that tools aren’t being added for the sake of it. You should always keep some benchmarking figures of the site from pagespeed tests before these tools were added. This approach will keep your site fast and if it slows down significantly then you can show that you have not built a slow site.
If you give sufficient warning that these tools can cause a loss of performance then your clients should be able to make their choices wisely and challenge the marketing and seo departments if they were the ones who requested for the tools to be added.
Conclusions
Google Tag Manager makes it all too easy to add fancy new tools to sites and it can be very tempting to fall down the rabbit hole without keeping an eye on pagespeed, with great power comes great responsibility. You need to be able to see what impact it might be having on your visitors experience of your site also.
With a few clicks you can go from a focussed and performant site, to a slow loading page full of exit intent popups and live chat applications that block the users view of your content and frustrate them.
Our advice would be that yes, Google Tag Manager is great and very easy to use, but use it with caution and question each tool that is added to keep an eye on the effect it is having on your pagespeed and user experience.

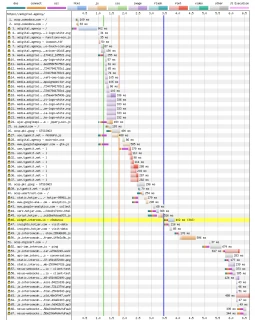
The full waterfall for our site
Finally you will see from the image above that we have quite a tight waterfall until we get around halfway down. The red lines are typekit fonts and then all of the requests after come from either hotjar or intercom. Using the waterfall we can visually see that intercom is the biggest offender for slowing our site down and accounts for around half of the fully loaded time of the page.
If we removed intercom we would half the load time of our site. We kept it in place though because we have used other techniques such as critical css to speed up our page so that it renders quickly. This means that instead of seeing a white screen whilst the page is loading, visitors will actually see most of the content and it is only a small widget in the bottom corner of the screen that is being loaded in.
Always consider your options, think of various techniques you could use to lessen the pain, and evaluate how much you actually need that tool. It could just be better to remove it if you aren't getting enough value out of the data it's providing you with.
Update
We have now removed intercom as we are no longer using the tool after an internal review of our support software options. As a result this has made our developers very happy due to the impact it was having on the time it was tkaing the site to fully load.
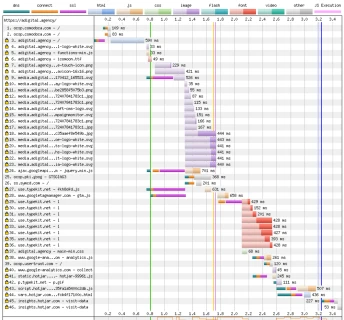
A pagespeed test was run almost instantly and you can see that the updated waterfall below is showing the fully loaded time is now 3.4 seconds instead of 6.5 seconds. This is a big improvement when we consider that all that's happened is one of the integrations in google tag manager has been removed and no code has been updated or changed. This highlights just how important it is to consider what you are adding into google tag manager.

Our new waterfall now that Intercom has been removed

