Increase your page speed with 3 lines of code
—If you are anything like us, you love improving the performance of your website; whether this is by improving its search-engine page-ranking, driving more traffic to your website, increasing conversions, or improving the user experience.
And one of best ways to improve the user experience is to decrease the amount of time it takes for your website to load. Page speed is important for both mobile and desktop users, but especially so for those on mobile.
Nearly half of all visitors will leave a mobile site if the pages don’t load within 3 seconds.
Google
If you have looked into website optimisation, you will quickly realise that there is a lot that you can do to improve how quickly your website loads, from optimising images to tidying up CSS and Javascript files. Many of these tasks can be very time-intensive for what can be fairly marginal gains.
However, there is a very simple way for you to improve your page speed, and all it takes is 3 lines of code!
<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript text/javascript
</IfModule>
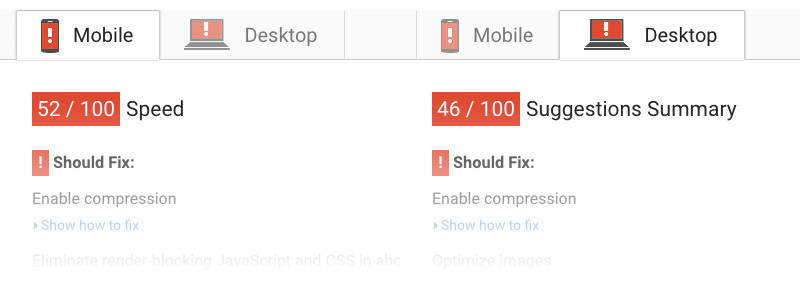
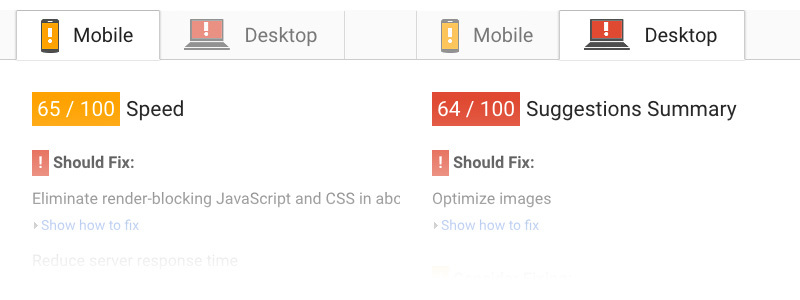
Add the above code to your website's .htaccess file and you will see noticeable improvement to your website's performance. The screen shots below show a website's PageSpeed scores go from 52/100 for mobile and 46/100 for desktop, to 65/100 for mobile and 64/100 for desktop.

PageSpeed results before adding the code

PageSpeed results after adding the code
So what are these 3 lines of code doing? They are using Apache mod_deflate to enable compression. By enabling gzip compression, we can reduce the size of transferred resources being sent to the browser which reduces download time, reduces date usage for the user, and improves the time it takes to render the page. Result!
Now to go and improve those PageSpeed scores even more!