Why a Multiple Environment Configuration is a must have for your business
—What is a multiple environment configuration?
When an agency is developing a website for you, they will typically do this on their testing servers. Once all of the site is built and you are happy with it, they will say that it is time to “go live” which is basically the process of putting it onto a different server and linking it up to the correct url. The dev site on the testing server is usually then removed and you are just left with a single copy of your files and database on a live domain.
What a multiple environment configuration (sometimes called a multi env for short) does is to keep a hidden dev copy of your site ready for any future updates that may be needed. The files are just replicated in a different location and a different database is used. The core files are all the same though as a configuration file chooses what database to use and where the files are located based upon the domain. This is not limited to a dev and a live site either, you can have as many instances as you like using this sort of structure.
The reasons why I should be using it
When you request changes to your site now, there is zero possibility that anything will break on your live site. Because the changes are applied to a dev site, all of the testing can be done in isolation. This means that once it is fully functional and does not break anything else, it can be copied over from dev to live. As a result, when changes are made to your sites core functionality, the transition is now seamless.
If you are running an ecommerce site then any downtime or bugs will directly impact on your ability to sell to customers. Even if it does not completely break the process, if it is enough to annoy a site visitor then you could lose that sale. Equally with other types of sites, you need to be able to engage your audience and this setup will help you towards keeping that positive user experience.
How long does it take to set up?
This would depend upon if you are adding it to an already existing website, or starting a new build with it in place from day one. The reason for this is because an existing site would need all of its files to be copied over to the new instance, and also the database would need copying over into a dev database too.
If your site has a lot of large images or videos then moving these assets could also take some time as both domains need to have access to them. This on average usually takes around 4 hours to complete, however it can sometimes end up taking a full day. If you are using this within a new build though, it should take less than an hour to get all of the config options in place.

Environment branches in version control
Having a multi env setup should not impact on development time. A good agency will be using version control over all of their files so instead of having to make the changes in two places now, they can just click a button and it applies the changes from one location, to the other. Using this method the files are kept in sync so that development only happens in one location, on the dev site. The changes are then applied to the live site when the branches are merged and it takes less than a minute to do this.
How much will it cost me to get a multiple environment configuration?
Initially there is a small setup cost if this is being implemented from the start of build, this cost can be larger though if you are wanting to include this into an existing site. However after the initial cost is completed it will not cost you any extra to have the extra instances of your site in place. They will most likely be held on subdomains of your website which means that you should not see an increase in your hosting costs. Also you do not need to purchase a domain name as it will sit on your current one.
You will actually find that it saves you money over the long term, it might sound hard to believe but here are the main reasons why.
Future development costs are reduced as it is done on a dev site. This means that there is more confidence to code things quickly and test them at version 1.0 without any fears of breaking the live site. Bugs can then be found faster and fixed quickly, instead of trying to do it perfectly first time and potentially missing something.
Downtime is reduced thanks to the development being done on a testing environment. Your live site should not experience any faults during implementation from dev to live and this means that you will not see a dip in sales caused for example by errors with the checkout form.
You can also now test your new ideas in a separate environment so if you want to change your product pages or navigation layout, you can thoroughly test them before releasing them to the live site. This allows for a greater level of refinement and you should lose less visitors for user experience reasons. Being able to compare your new navigation against your old one side by side can help to realise areas in which you may see some drop off. It will allow you to address these issues before they occur, so that when your changes are added to the live site, you have improved the user experience instead of detracting from it. This will increase sales and revenue for your website and help your business grow.
What are the longer term benefits?
Whilst we advise that a CDN (Content Delivery Network) is used for images, we recognise that if you do not have the money for this or for some other reason it doesn’t fit your situation, using a multiple environment configuration can allow you to set up a domain purely for your images. By doing this you can store your images in a different location to your site. This can benefit both your dev and live environments as you no longer need the images on both sites, they can just point to a third site that contains images only and nothing else. This also has an impact on your websites page load speed.

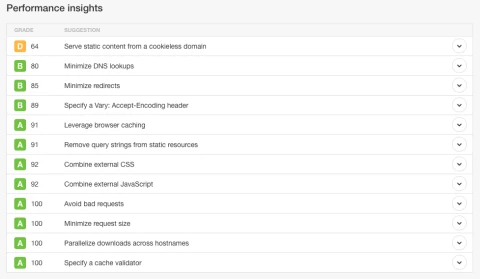
Pingdom performance insights
As you can see in the image, one of the suggestions made to improve speeds is to serve static content from a cookieless domain. But what does this mean? Well static content is assets like images, videos, pdfs, things that are loaded as a complete file instead of being generated like a page is. And the cookieless domain? Almost every domain has cookies thanks to things like google analytics tracking code, however having the images on a separate subdomain means that you do not need to load in any analytics before reaching the image, this speeds up the request and can improve your websites performance and reduce load times.
As discussed earlier you also have the added longer term benefits of being able to develop the site in a test environment. To be able to make side by side comparisons. To have no fear about the live site being disrupted whilst people work on it. And finally, you can very quickly and easily get new environments created for tasks such as training new staff.
Conclusion
If you aren’t using a multiple environment configuration, you should start thinking about it immediately as the benefits are vast. And if you aren’t sure if you already have one or not, don’t be afraid to ask the developers of your site about it and challenge them on it. You need to have control of your sites environment as it is a vital part of your business and it needs to run smoothly with minimal downtime. A responsible agency will understand your needs and work with you to achieve your goals, and this is a vital tool that can help to make that happen. If you enjoyed this post and would like to know some of the more technical details, then please check out our next one about how we use multiple environment configurations as part of our development process here at A Digital.