Understanding Tachyons CSS
—At the end of last year, some of the A Digital team attended the Dot All conference in Berlin. Here, I learnt about Tachyons, a CSS framework, which Simon Vrachliotis covered in his talk - A Real-Life Journey Into the Opinionated World of “Utility-First” CSS. Since Berlin, I've been using Tachyons in new web projects. Here's a review of what Utility-First CSS is and why I was quickly won over by Tachyons CSS.
What Is Tachyons?
Tachyons is a CSS framework, but unlike other well-known frameworks like Foundation and Bootstrap, it doesn't come with pre-built UI components. Instead it aims to break down CSS rules into as small and reusable parts as possible. This is commonly referred to as a Subatomic Design System and it makes frameworks like Tachyons very flexible, scalable, and perhaps most importantly, fast.
Create fast loading, highly readable, and 100% responsive interfaces with as little css as possible.
Tachyons
The part "with as little css as possible" is key. Tachyons enables you to style a whole website without writing a single line of CSS (while, very little anyway). How does it do this? By breaking down rules into single, re-usable classes, that can be re-applied throughout your HTML as required.
This is a change of mindset from more "traditional" component-based CSS, to a Utility-First mindset. And while it takes a little bit of getting used to, once the core concepts start to kick in, the benefits become obvious.
Why Utility-First CSS?
There are lots of articles across the internet which explain and defend the principles of Utility-First CSS, so I won't repeat what has already been well explained by others:
- In Defense of Utility-First CSS - Sarah Dayan
- On the Growing Popularity of Atomic CSS - Ollie Williams
- CSS Utility Classes and "Separation of Concerns" - Adam Wathan
- Functional Programming, CSS, and your sanity - Jon Gold
But in short, by using a Utility-First CSS framework (or mindset), you can easily write code than is scalable and easy to maintain. Tachyons does a great job of describing the benefits of Utility-First on their Github page.
- Everything should be 100% responsive
- Everything should be readable on any device
- Everything should be as fast as possible
- Designing in the browser should be easy
- It should be easy to change any interface or part of an interface without breaking any existing interfaces
- Doing one thing extremely well promotes reusability and reduces repetition
- Documentation helps promote reusability and shared knowledge
- CSS shouldn't impede accessibility or the default functionality of HTML
- You should send the smallest possible amount of code to the user
And as a developer, there are additional benefits. Writing component classes, such as is the principles behind BEM, can be very difficult; coming up with class names that are both meaningful and vague, descriptive and reusable, is very difficult. Utility class names are descriptive by nature.
The scope of adding or removing a utility class in an HTML file is unambiguous, giving you the confidence that you aren't breaking anything else. This can reduce cognitive load and mental-overhead.
Ollie Williams
With Utility-First CSS, if you need to make a style change, you change the class name, not the CSS rules. This means you have no fear about breaking other parts of the site; something that becomes a major concern as a website gets bigger, time moves on from the initial build, or the development team changes.
There are other ways to avoid these headaches, such as a good pattern-library or up-to-date documentation. However in my experience, these are only as good as the last time they were updated. If you are in a fast-paced environment or working on multiple websites, keeping pattern-libraries and documentation up-to-date is a job that can easily be forgotten about.
So, Why Tachyons?
All this talk of concepts and ways of working it great, but it means nothing if there are no benefits to the end-user's experience. As hinted at above, Tachyons delivers a small CSS file for styling your web page; around only 14kb when minified and gzipped, so very small indeed.
But it is also how CSS itself works that is key to the speed of Tachyons and other Utility-First frameworks. By using lots of reusable classes, instead of lots of similar but ever-so-slightly different blocks of CSS, means that the browser only needs to load each rule once. Once the browser has loaded a .bg-black once, it only has to match all other .bg-black rules through-out the page. If you have lots of similar blocks but with different class names, it doesn't matter that the rules are the same, the browser needs to load all the rules each time. Instead, Tachyons takes advantage of CSS Specificity and the cascade for web page speed optimisation. The reason why it is highly maintainable is the same reason why it is also fast.
How Fast? Comparing Stats
Using CSS Stats we can find out more about our CSS files. Let's compare the Tachyons base file, with a production Tachyons file, and a non-Tachyons file, to see just how performant Tachyons is.
Tachyons
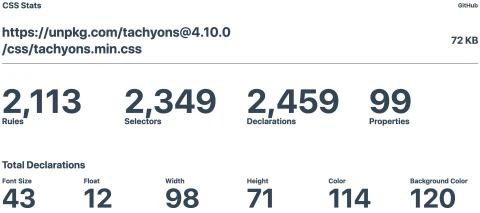
Looking at the base Tachyons CSS file first, we can see that the unzipped minified file is 72kb, not insignificant, but remember that gzipping this brings it down to only 14kb. However in this file, CSS Stats tells us that there are 2,113 rules, which suggests that there is a lot of CSS to play with.

Tachyons Base File Stats
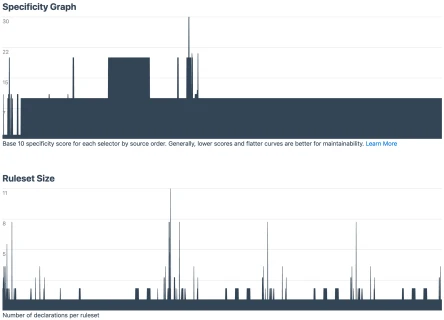
More interestingly, looking at the Specificity Graph, we can see that this is generally kept at 10. And as CSS Stats tells us, "generally, lower scores and flatter curves are better for maintainability." Also, the Ruleset Size graph shows us that my CSS rules are generally 1 rule per class, a few at 2 per class, with very few more than that. Both of these are key principles for implementing Utility-First CSS - lots of small, reusable CSS rules, rather than quite specific CSS blocks.

Tachyons Specificity Graph and Ruleset Size
Tachyons In Production
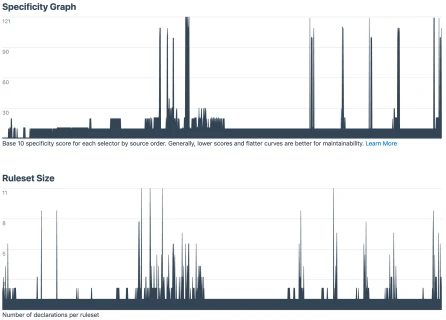
Viewing the CSS file of website in production, close to going live, we can see that even in a real-world scenerio I can maintain the low specificity and simple ruleset sizes of the base Tachyons file.

Tachyons In Production - Specificity Graph and Ruleset Size
Yes, I have lost a little bit of the performance and scalability of the base Tachyons file, but bear in mind that this file comes from the first website I have built using Tachyons. With more experience in using Tachyons, I would expect this to improve in future projects.
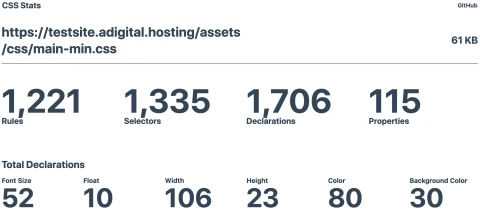
Once thing to note about this file, is that I have further optimised it by removing unused styles in an automated process; something I will cover in a follow-up post. This has actually further reduced the unzipped file size from 72kb to 61kb. Nice!

Tachyons In Production - File Stats
A Digital - Non-Tachyons CSS
Let's put all this into context. This site was built without using Tachyons (at the time of writing) so it will make a great comparsion to the above stats.
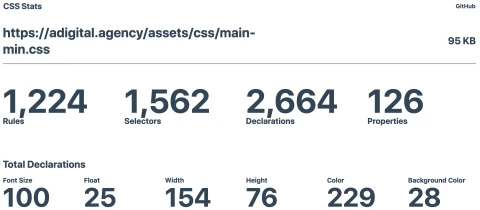
Looking at the basic stats, you can see that the unzipped file is 95kb, which is bigger than the base Tachyons file. Not only that, but it actually contains less rules than Tachyons, which means it is not as flexible either.

A Digital File Stats
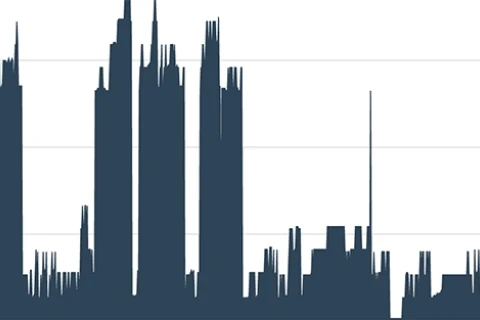
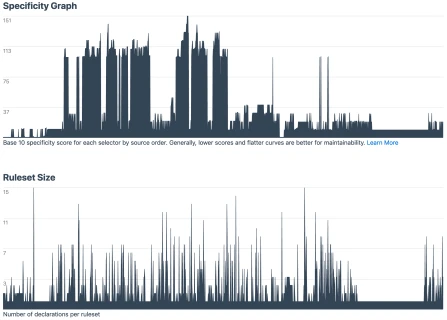
Further to this, it is also not as re-usable or scalable as the Tachyons file either, as highlighted rather glaringly by the Specificity and Ruleset Size graphs. They make much better visualisations of a city skyline than of optimised code.

A Digital Specificity Graph and Ruleset Size
There are lots of very specific code blocks (those curves are far from flat) and lots of rulesets which contain many declarations. If I was to re-code the current A Digital website using Tachyons, I would expect to see these stats greatly improve.
What About Tailwind?
If Utility-First CSS isn't new to you, there's a good chance that you've heard of Tailwind CSS. In which case, you might be wondering why I've chosen Tachyons over Tailwind. To be honest, I haven't looked at Tailwind in any detail. From a quick glance, it appears that the logic behind it is similar to Tachyons. It could even be a better option if explored further. However without further research, I can't give you a fair assessment of Tailwind versus Tachyons. Perhaps a post for another day.
Anything Else?
My next post regarding Tachyons CSS will be a more technical post. In that post I will explain A Digital's current set-up and workflow for getting the most out of Tachyons. This includes setting up an environment on a development server, enabling us to run Gulp tasks to check the CSS for errors, remove any unused CSS rules, combining individual CSS files into one production file, and minifying this production file for optimal delivery on the front-end of the site. It is this process that enabled me to reduce the production Tachyons file to 61kb, despite having added some custom rules, so a worthwhile process indeed.