Pagespeed tricks for loading third party scripts via GTM
—Scenario
You’ve just put a new site live to replace an old one on an ageing platform, it’s got a shiny new cms and all of the modern frameworks and features have been used, you put it into google pagespeed insights and uh oh, the score has considerably gone down. How could this be, you checked it on dev and staging and it was fine, it was an improvement on the old site, so what happened?
If the above sounds familiar then don’t worry, it happens to us all. The main culprit for this in our scenario was the inclusion of third party scripts from our old friend Google Tag Manager. We only include GTM on live sites so that we don’t capture any dev site traffic in the analytics and on this replatforming project we used the same tag manager container. As a result all of the third party scripts included on the old site were then included on the new one when we went live.
We’ve isolated GTM as the problem and the inclusion of third party scripts through it, but how can we fix this, we can’t just remove them all because the data they capture is actually required. This is where we look at our javascript optimisations and see if we can apply any of these to the third party libraries. Some scripts allow you to save them and host them from your own server but others will break if you try this, so we need a more universal solution.
Techniques
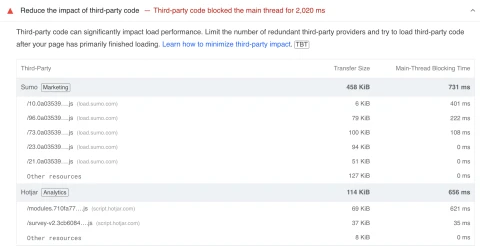
Let's look at the “reduce the impact of third-party code” recommendation in pagespeed insights. It is suggesting that we have 2 scripts which are causing the majority of the speed issues, these are sumo and hotjar. This has resulted in the main thread being blocked for 2,020 ms which translates as 2.02 seconds.

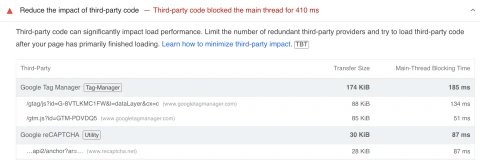
The way to resolve this is to defer the loading of these scripts. Initially I tried adding defer into the script tag within tag manager for each tag but this didn’t always work and with the hotjar integration you don’t have a script tag so this isn’t a consistent fix. What this did achieve though is it put me on the right path. The fix we now have in place has achieved a reduction from 2,020ms down to just 410ms by changing how hotjar and sumo are loaded.

To achieve this we’ve not changed any of our website code, we’ve done this fully in Google Tag Manager and this can be applied to any project and to any tag. We’ve created a new trigger called Window Loaded which has a trigger type of Page View - Window Loaded. We’ve then created a new tag named After Load, the triggering for this is our new Window Loaded trigger, within this tag we have the following code:
<script>
(function() {
try {
window.setTimeout(function(){
dataLayer.push({'event' : 'afterLoad'});
}, 1500);
} catch (err) {}
})();
</script>
What this code block does is it sends an event through to the dataLayer in GTM 1.5 seconds after it has been called. We then added a new trigger also called After Load which fires on a custom event and the event name is afterLoad which matches the event in our code snippet.
Now all of this has been set up we simply go into our tag we want to change, in our case it was both Sumo and Hotjar and we change the triggering from All Pages pageview to now be our custom event named After Load. This simply means it won’t be loaded until 1.5 seconds after the window load javascript event has fired. When accessing the site as a frontend user it looks like it loads at exactly the same point as before, but that is because it was holding up the pageload and the window loaded even is now fired earlier as a result.
Performance Analysis
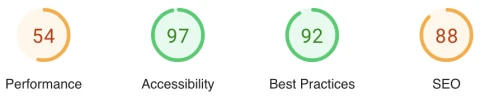
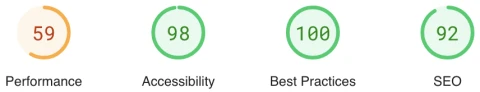
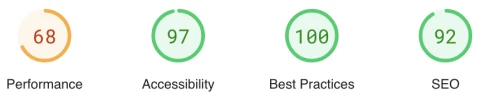
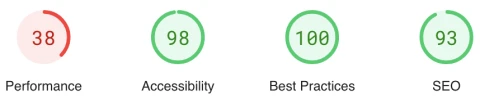
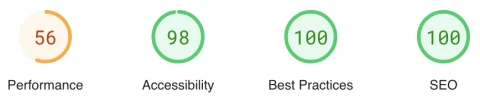
These have all been taken from google pagespeed insights and the main score we are looking at is the Performance. We always expect dev to be slower than staging because we have dev mode on and caching off on dev, whereas staging has dev mode off and caching on. We also usually expect live to be slower than staging because of the inclusion of tag manager and other third party scripts. The score summaries can all be viewed below.

old site on EE

dev site on craftcms with caching off and dev mode on

staging site with caching on and dev mode off

live site with gtm including scripts on pageview

live site with gtm including scripts on our afterLoad custom event
Conclusions
As you can see the performance score has increased by 18 points just from implementing this solution. The results will depend on how many third party scripts are being loaded and how optimised they are but this is a useful trick which we will be using in most, if not all of our GTM integrations going forwards. The fact this is purely done within tag manager also means it can be applied to any site regardless of cms or how tag manager is being initialised by the websites codebase.
Another thing you may have noticed is that our seo score has gone up from 93 to 100, this is because sumo included an anchor tag which didn’t have a link as it was fired using javascript events, this means that the seo audit sees this as a link which cannot be crawled and it negatively impacts on the score. By loading the js in our afterLoad custom event, this link doesn’t appear on the page until after the pagespeed test is finished, but due to the speed of the initial load improving it is still shown at the same time for front end users.
Pagespeed is always a moving target which we can never fully achieve unless we strip sites of advanced functionality and make them really basic, this just isn’t practical though when it’s only to get a good score, so using techniques which help the scores and don’t remove functionality is our best way of working. We hope you’ve found this article useful, thanks for reading.

