Measuring Scoreapp Events using Google Analytics 4 and Google Tag Manager
—Running a marketing scorecard can be a hugely effective way to capture new business leads. We do it ourselves using a popular platform called Scoreapp which is easy to use, quickly enabling you to set up your own marketing quiz. But setting up the campaign is only the first step. It's essential to be able to measure the effectiveness of your scorecard quiz so you can make continual improvements to maximise the ROI from your campaigns.
Links to Scoreapp in this article will enable you to enjoy a free 30 day free trial rather than the standard 14 days. For more information about what Scoreapp does, visit their website at scoreapp.com.
We're not associated with Scoreapp but would recommend it if quiz marketing is a suitable tactic for your business.
What is Scoreapp?
By way of a quick introduction, Scoreapp is a full featured marketing quiz funnel designed to help businesses generate leads online. By asking your prospect's questions about their current challenges or future desired state, you can use the platform to engage visitors to your website, offering something of value totally free of charge.
Quiz funnel marketing offers numerous benefits, including increased visitor engagement, personalised user experiences and valuable data collection.
Want to see an example? Then check out the link at the top of this page to try our own scorecard!
If you're not familiar with Scoreapp, then unfortunately the rest of this article will be of little benefit, but if you're already using it and want see your data in Google Analytics, then read on!
Scoreapp’s Internal Analytics
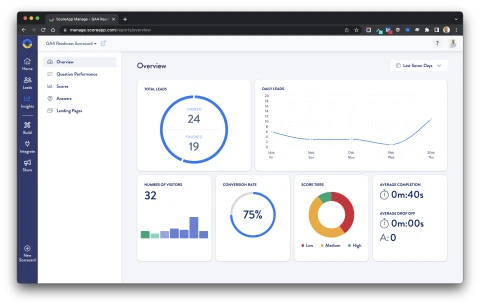
Scoreapp itself has it’s own analytics covering key metrics such as the number of leads, conversion rate (number of completed scorecards out of all started scorecards) and scoring tiers from completed quizzes. The analytics go deeper still, providing insights on each question and overall scores, yet remain simple to interpret.
However, depending on how you’re using your scorecard, that won’t give you the full picture. Many scorecards (ours included) will be linked to from your website. While Scoreapp shows the number of visits to a landing page, it doesn’t show where those visits have come from (unless you're using UTM codes - but that's another article). Neither is it able to tell you out of the visitors spending time on your website, which ones have completed, or even simply started your scorecard. This is valuable information as it allows you to observe any trends or behaviours that ‘scorecard completers’ might do differently to regular website visitors. This is where hooking up your scorecard to Google Analytics can be really powerful. Plus, if your scorecard is driving people to your website and you check your analytics, it makes sense to have this information all together.

The internal analytics provided within Scoreapp.
Using Google Analytics with Scoreapp
Google Analytics has for many years been the go-to platform for tracking website visitors and behaviour. In July this year though, many websites that might be tracking visitors using the older version of Google Analytics (known as Universal Analytics) will stop collecting data. Google Analytics 4 (GA4) will take over, but this measures data quite differently and requires some customisation for the reports to provide valuable insights to support your marketing.
Scoreapp allows you to add your Google Analytics tracking code to each scorecard. For more advanced users, it also allows you to use Google Tag Manager. With many websites going to be forced to switch to GA4 before UA stops processing data in July, now is the time to apply the customisations needed on your GA4 property to capture these essential additional data points. This guide will help you to do just that.
Tag Manager has always been the recommended approach with GA4 and adds more scope, but also a layer of complexity if you’re not familiar with the tool. Despite this, I’ll be using Google Tag manager with Google Analytics 4 in this guide for the simple reason, I want to track link clicks out to my scorecard and use them in my GA report.
A Polite Word of Warning
This is an advanced topic with an element of assumed knowledge, so there will be some unavoidable technical terms included here; that’s just the nature of the beast with what we need to do, but the additional reporting will be worth it. We’ll also be switching between Google Analytics and Tag Manager throughout which may seem confusing, so if you’d rather get some help with setting this up, then reach out to us for guidance.
What are we trying to achieve?
By the end of this guide, you’ll be able to:
Track clicks to your scorecard(s) from your website;
View a report in GA showing the count of scorecards started and finished;
Record completed scorecards as a conversion alongside other website conversions you might be measuring with Google Analytics;
Create an Audience to separate website activity between those who have, or haven’t completed a scorecard within a chosen time period. This can then be used to see which services or blog posts they might be most interested in, or target Google Ads for your scorecard only at those who haven’t completed one previously.
With this information in place, there are still plenty of other reports that can be created within GA4. For example, how desktop and mobile behaviours might differ between scorecard completers, or whether a purchase or enquiry conversion might have been influenced by a scorecard conversion.
As you can see, pretty powerful stuff that goes well beyond the basics offered by Scoreapp.
You’ll probably need about 45 minutes to an hour to work through the tasks here. Once you’ve done that, your data will start to appear about 24 hours later.
Setting the Scene
To begin with, you obviously need a subscription with Scoreapp (this link will get you a free 30 day trial). You also need your own website that has been set up to collect data into GA4 with Google Tag Manager. I’m not going to go through setting up GA4 or Tag Manager here; that bit should already be done for you, but if not, reach out to us and we can help you here.
For your Scoreapp scorecards, it doesn’t matter whether you’re publishing them on your own custom domain, or the Scoreapp domain allocated as you build your scorecard. This approach will work for both.
Setting Up Scoreapp to use Google Tag Manager
We’ll begin in Tag Manager where you need to get your Container ID to add into Scoreapp.
I’m actually using 2 tag manager containers; one for our website, and another for the scorecard. This is optional; you can use the same container if you wish and group tags into folders. It’s really just a way to keep the tags tidier and more distinct.

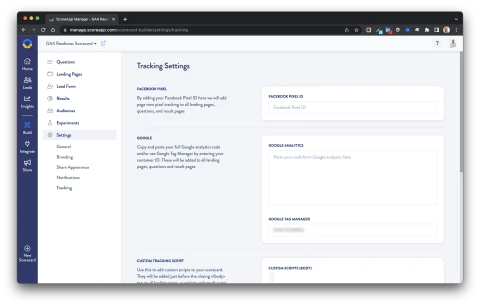
Copy the container ID for your scorecard and then head into the Scoreapp admin area and select the scorecard you want to work with. From the Build menu item in the side bar, under the Settings item, choose Tracking. You’ll see where you need to paste in your tag manager ID.

Where to add your Tag Manager container ID in Scoreapp.
Note, there is no need to add any Google Analytics tracking code. This will be sent to Scoreapp by Tag Manager.
Setting up Google Analytics 4 for Scoreapp
GA4 is built with an emphasis on tracking website ‘events’; basically the things people do on your website, like scrolling, clicking buttons or submitting forms. Now Scoreapp makes it really easy here, because they’ve added specific events that are sent to GA4, however GA4 doesn’t know what these events are, so we need to tell it.
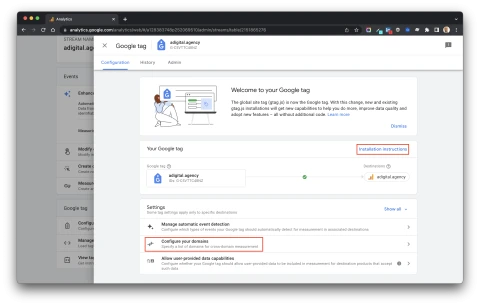
Before we do that though, we need to add the domain name for your scorecard into your GA property. Finding this within Google Analytics can be a challenge in itself, but go to:
Admin > Data Streams > <yourdomain> > Configure Tag Settings
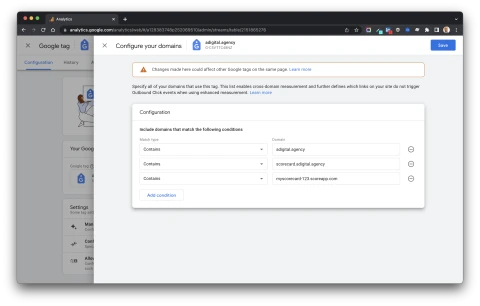
Then click on the option to Configure your Domains. Here you can add the domains of each of the scorecards you’re wanting to track in GA. If you’re using a custom subdomain (eg. linking from adigital.agency to scorecard.adigital.agency), technically, you don’t need to add this as the setting will be applied by default. However, it won’t hurt to add it anyway and can serve as a reminder that it’s included in your stats. If you’re using a Scoreapp subdomain, you'll need to add this here.

Configuring your GA4 to work with multiple domains.

Add your scorecard domain name to the GA4 data stream.
Finally, before we leave GA for now, make a note of your Measurement ID which you can find from the Installation Instructions link, or from Admin > Data Streams. It looks something like G-ABCD12345 and we’ll need this next.
Note, your website and scorecards should be using the same Google Analytics property for this to work. Don’t be tempted to set up a new GA property specifically for your scorecard.
Sending Scoreapp Events to GA4 from Google Tag Manager
To begin with, we want to start working with the tags that will be used by our scorecard, so click into the relevant container back in Tag Manager.
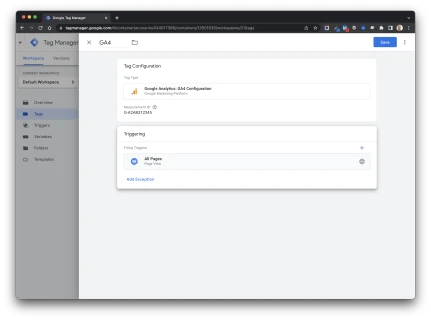
You’ll need to create a GA4 configuration tag that will send events from your scorecard to GA. This will need your measurement ID and the trigger should be set to fire on All Pages.

This is what your GA4 tag should look like in your Tag Manager container for your scorecard.
Next we want to send 2 key ‘events’ to GA which we’ll capture in Tag Manager. The events are when someone fills in your lead form and when someone completes your scorecard. Given you can have your lead capture form at either the start or the end of your quiz, you might later consider this as a conversion. In our case, we're classing the completed scorecard as a conversion as it indicates a higher level of engagement. More on that in a bit...
Telling GA4 about the Scoreapp Events
Scoreapp helpfully fires 3 key events into the dataLayer; a unique piece of data collected for Google Analytics and Tag Manager with every interaction on your website. These are QuizStarted, LeadSignedUp and QuizFinished. The timing of these events shouldn’t need any explanation here - they are as they sound. Depending on the level of detail you need from GA, I’d suggest registering at least 2 of these 3 events in GA4.
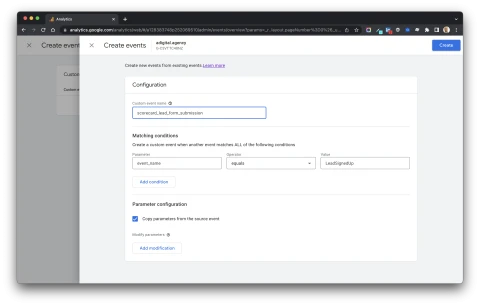
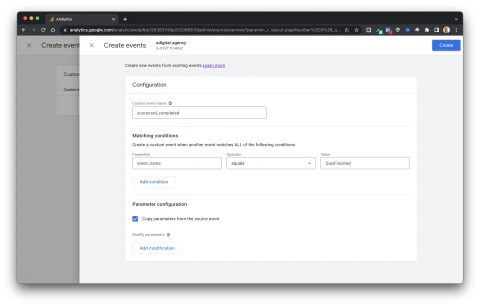
In GA4 (not Tag Manager) go to Admin > Events where you’ll see a list of standard events. Choose Create Event. GA4 uses underscores for their event names, so add the following for both LeadSignedUp and QuizFinished.


Registering custom events in GA4 based on a dataLayer value triggered automatically by Scoreapp.
Having registered these custom events in GA, we need to tell it which of these is a conversion.
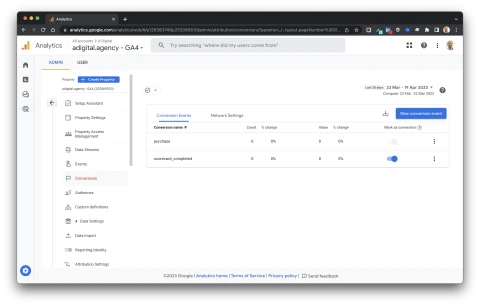
Choose Conversions from the side menu and add in the scorecard_complete event name, and toggle the switch to declare this as a conversion.

Set a completed scorecard to be recorded as a conversion in GA4.
Tracking the Link to your Scorecard
Tracking the link a visitor clicks to access your scorecard can only be done using the Tag Manager approach, so we’ll cover this below with the rest of the Tag Manager tags and variables needed. Knowing the specific call to action that led someone to your scorecard can be useful though, so it’s worth the extra setup in my view. It’s also helpful if you’re using more than one scorecard.
Create a Link Click Trigger
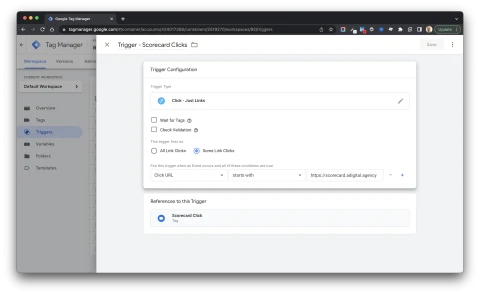
In Tag Manager, you want to create a new trigger that will fire data into GA4 when your scorecard link or button is clicked on by visitors. Tag Manager allows us to be really specific with link clicks based on various criteria we can specify. Thankfully again, this is easily done with Scoreapp.
We want to choose Click - Just Links from the list of standard Tag Manager triggers, and then tell Tag Manager we're only interested in the clicks where the link URL starts with the address of our scorecard. This might be your custom domain, or the standard domain associated with your Scoreapp account.

Create a trigger that will fire a tag to GA4 when the link to your scorecard is clicked.
Having created your trigger, you now need to send the relevant data to GA4.
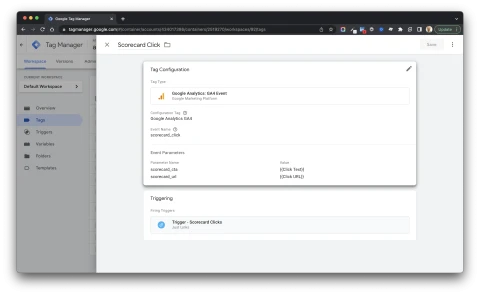
Create a new Tag with the following settings and set the trigger you created in the previous step. You'll see we're wanting to capture 2 attributes from our 'click'; these are:
- scorecard_cta (Our call to action text); and
- scorecard_url (the link to our scorecard)
These additional 2 parameters are needed because in our GA reports, we want to see each scorecard click recorded as an event, but then also to break down these clicks to show which call to action was followed, and which scorecard was accessed. For example, you might have 10 scorecard clicks, with 2 from one call to action, but 8 from another allowing you to see which link text is more persuasive.

Testing your new events in Tag Manager and GA4
Given the 24 hour delay for new data to appear in GA4, it's helpful to be able to test the data you're sending into GA using either the preview function in Tag Manager, or the debugger found in Google Analytics. These are both a little beyond the scope of this post, but if you'd like details of this adding, then let me know and we can perhaps add a video to the article the demonstrate how this can be done.
What does all this look like in your GA4 reports?
Having set up our data capture from our scorecard in GA4, we can build various reports either in GA4 itself, using an exploration or with Looker Studio (previously known as Google Data Studio). Exactly which reports are of value to you will be specific to how you use your scorecard and your wider marketing, but here are 3 quick examples that might be useful for you to monitor.

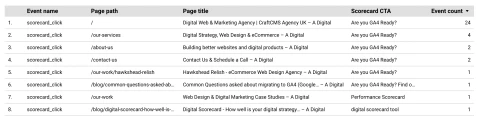
A Looker Studio report showing a snapshot of which scorecard was clicked on from which link.

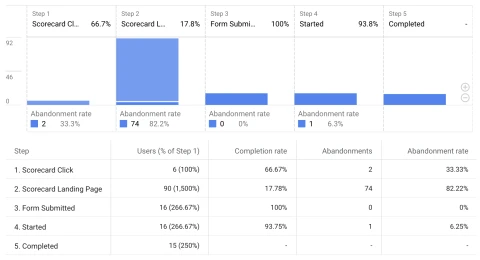
A Google Analytics funnel visualisation which can be customised with specific timeframes or page view sequences.

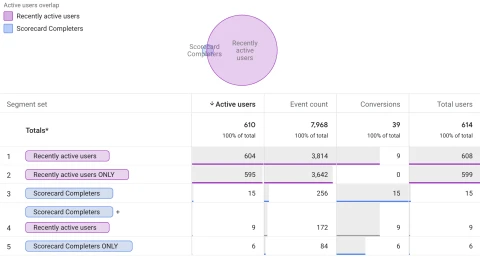
An audience extract showing not all scorecard completers were recently active visitors on our website.
Have questions?
This has been a long read, so if you're still with me, then thank you! Setting up tracking at this level can be complex and involve several steps and I recognise I've glossed over some of the steps, but the output can be tremendously insightful. Hopefully you're feeling inspired to use your scorecard data to really refine your campaigns and better understand how effective your scorecard is among your wider marketing.
If you've still got questions, then by all means reach out to me on email, the Scoreapp community on Facebook or via LinkedIn.
As experienced users of Scoreapp ourselves, we can help you with setting up your scorecard or marketing quiz funnel or improve the way you use data in your digital marketing with Google Analytics.
Book a call with us today