Handling large image and file sizes
—As designers and developers of websites, over the years we at A Digital have learnt that our job doesn't stop the moment we upload the code to the server and send a website live. We also need to be educators. We need to teach our clients how to get the most out of their websites - everything from SEO, to content generation, to website promotion. But sometimes that education is much simpler - how to not break your website.
As a general rule, websites and the Content Management Systems (CMS's) that they run on are very robust nowadays. There are checks upon checks upon checks, meaning that you as the client, will have to work really hard in order to break your website. But there is a pattern that has emerged in all of this. One sure-fire way to bring your website grinding to a halt, or even cause the server to fall over, is by uploading massive image files.
Great photos = great content
Modern phones and their cameras are great. You can get really good, high-resolution images from a device that you carry around in your pocket. And modern phones have a lot of really smart auto adjustments that means taking a great photo just gets easier and easier. I don't see this as a bad thing. I think the more top-quality content we have, which includes photos and video, the better.
The down-side
However, there is a down-side to all of this. With high resolution images comes large file sizes. File sizes of 4-8MB are not unusual at all. This is far more than you could ever possibly need for your website. So instead of serving your website visitors a 4-8MB image everytime - which they need to download, taking up precious time, bandwidth, and data - we build your website so that images get resized before they are sent to the website visitor. But this resizing has to happen somewhere, and that is on the server hosting your website.

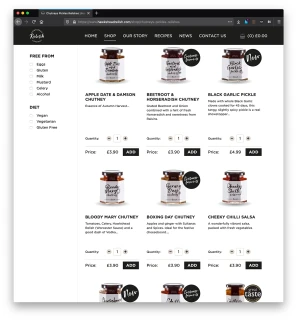
Product listing pages, with their many images, can be unintentionally very demanding on the server
Now, servers are very capable. And resizing one image is no big deal for them. But imagine you have a product listing page with lots of images, your website visitor lands on this page, and there are no resized images ready to serve up. The images need to be resized first and then sent to the visitor. Now we have a problem. The memory usage on the server spikes and everything slows right down, including your website. And if it is bad enough, processes can fail in a number of different places, including causing the whole server to crash. Bye bye website. And everything else on the server for that matter.

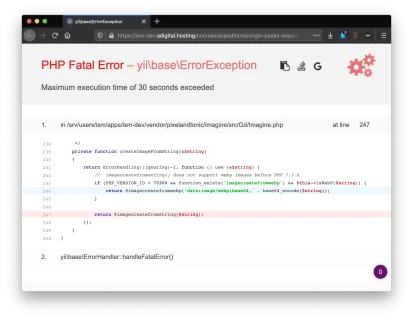
One potential error - the PHP task is taking too long. This is caused by the images being too large to resize (and convert to the webp format) in under 30 seconds
One solution
The ideal thing would be for the image to be resized to a smaller resolution (and therefore smaller file size) before being uploaded to the server. Even if it is still much larger than it needs to be, by starting off smaller in the first place, the server has less work to do to make it the correct size for where it is being used. The problem is that most people do not have image editing software available to them. And yes, there are websites available which enable you to resize images quickly and easily - a quick Google search brings up literally millions of results - but that is just an extra step in the process, which the client needs to remember to do.
A better solution
A more realistic solution to the problem, is for us as developers to build into the website a process which resizes images when they are first uploaded. That is, reducing them down before they ever get saved onto the server. Thankfully, with Craft CMS, there are several different approaches available, including making use of plugins. One we have found very useful is Image Resizer from Verbb. And it is available for both Craft v2 and v3.
One thing I really like about this plugin, is that you don't need to have installed it as part of your default build. If you see image sizes becoming a problem, you can install it after-the-fact, then use its bulk resize options to resize whole folders of images. And it of course works on an upload by upload basis too.
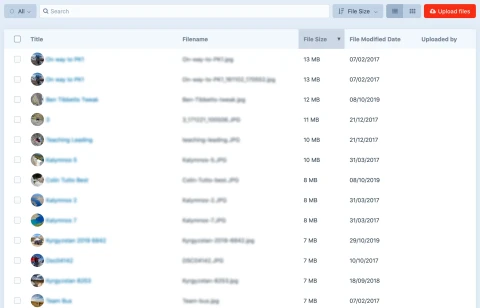
So instead of working with large file sizes like this:

13MB! What would we ever need that for?
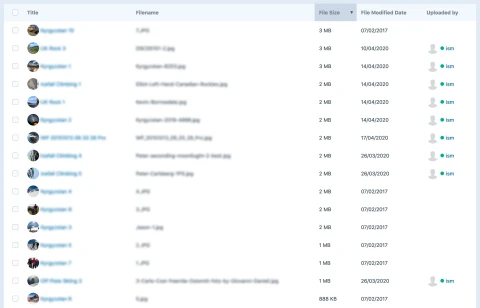
We can have much more sane file sizes like this:

Smaller image file sizes after running Image Resizer
Arguably 3MB is still plenty more than we need, so if we wanted to, we could do some further reduction of Image Resizer's default settings. The default settings that "come out of the box" on this plugin are very reasonable in my opinion, so I haven't found a reason to change them yet.

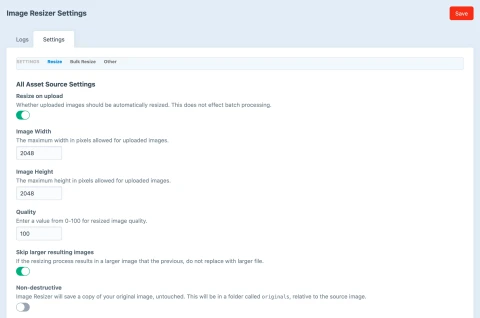
A small selection of the many Image Resizer settings you can adjust
Final Thoughts
Since adding Image Resizer to a number of sites, I haven't seen PHP exceed its execution time and therefore the page load fail; not even on product listing pages, one of the usual places I would expect this problem to occur. And that is because the server isn't having to do as much heavy lifting in the first place.
My recommendation is always to use images that are already highly optimised in the first place. But as website developers, we cannot always rely on our clients to follow the same processes we do. That is why, where we can, we should automate the process for them. And this is where Image Resizer has been a dream come true.

