Essential Tools For Planning Your Website: Part 2 - Customer Journey
—This is part 2 of the Essential Tools For Planning Your Website series. Previously, we looked at personas and discussed how they can help you understand exactly who your website users are. If you haven't read part 1, you should start there. You'll need these for creating your customer journey.
This time round we will look at the customer journey, with site map, wire frames, and style tiles to follow.
Customer Journey

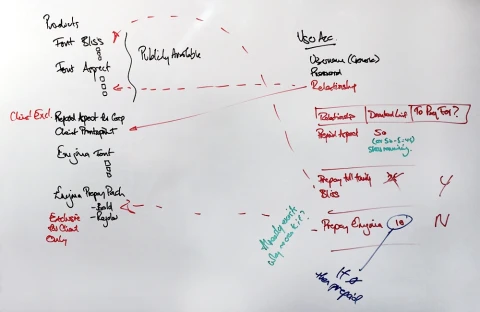
A low-tech solution to customer journey planning with a white board
Defining customer journeys based on your personas tells you more about your customers. Using your personas, you can explore your customers' experiences, pain-points and frustrations. And this is where customer journeys come in to play.
The customer journey tells the story of the user’s interactions with your website. It can also include off-line interactions too. By focusing on small sections of your site, the customer journey will identify key interactions. This allows you to explore the user’s feelings, motivations and questions at key touch points. And can evolve to include long-term engagement.
Customer journeys help you to understand your site users. Where have they come from? What are they trying to achieve? They enable you to present features and content that answers the user's problems. They also help you to see how a customer would move through your sales funnel. Customer journeys highlight ways to enhance the user’s experience. And ways to remove any roadblocks that would prevent the user from achieving their goal.
In short, a customer journey enables you to explore:
- How a user got to your website
- Whereabouts they entered onto your website
- What their goal is
- How the structure of your website can enable the user to achieve their goal in the simplest way possible
- Highlight areas to enhance the user’s experience
- Ways to continue engaging with the user long after they have left your site
Customer journeys help the team keep the user's needs in mind during the website build.

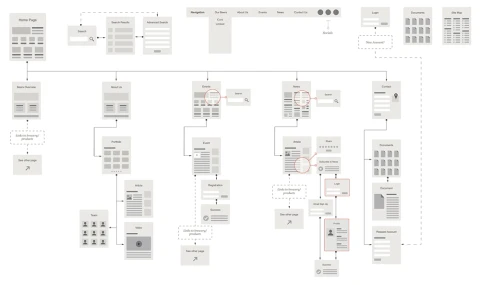
A detailed website customer journey
Creating Customer Journeys
- Understand your users using the personas you have developed
- Identify the user's goal and work out how your site can guide the user to achieving this goal
- Think about what information you can provide to make your user's life easier
- Is there any information you’ll need from the user? What is the easiest way for the user to give you this information?
- Map out the potential path through your website that the user will take to achieve their goal. What information will they need at each stage? Are there any pain-points that they can avoid?
- Think about the different ways a user can get to your website. Can they enter onto different pages than those you have planned for? How will these two aspects affect the customer journey?
What You’ll Need
- Pens, paper, post-it notes and a wall or board
- A team of stakeholders
- A camera or a way to record your journey for future reference You may wish to convert this to a document for ease of updating

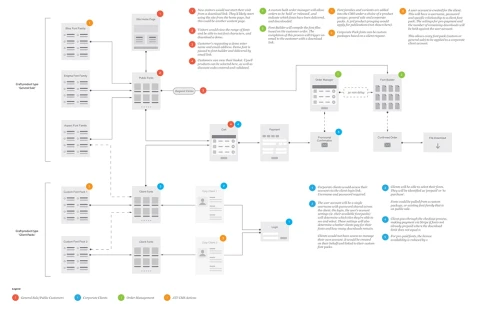
A complex eCommerce customer journey
Next Up
The next tool we'll look at for planning your website is the site map. We'll make use of your customer journeys, plus the personas you developed in part 1.

