Understanding and organising your page headings
—As a digital agency with designers and developers, we understand how, and why, hierarchical HTML headings are important. But we also realise that many of our clients didn't even know different headings exist. If they want a heading, they'll just make the text bold and move on with their day. While maybe not down-right destructive, a big opportunity is being missed. Did you know that by getting to grips with HTML headings on each page of your website, you can have a powerful impact on both accessibility and technical SEO. Furthermore, using headings correctly is so simple. Why wouldn't you do it?
What are headings?
Let's get the technical bit out of the way so that the rest of this article is less concept and more tutorial. What are HTML headings? Well, they are just that, headings which logically create sections and sub-sections within your content. In HTML you have access to h1 to h6, with h1 being the most important and h6 being the least.
Generally speaking, the h1 will be the main page title, such as the title of this blog article. Then h2 will denote a main section within the overall content, such as the heading above 'What are headings?' You would then use h3, h4, h5 and h6 to break-down the content even further as required, as long as each heading and sub-section falls under the heading and section above, such as the heading below 'And what do they look like?'
And what do they look like?
Headings are very simple HTML, with just your text wrapped with an opening and closing tag. Here is an example of a h1:
<h1>Heading 1</h1>
And as mentioned above, heading levels should have a meaningful hierarchy. A h2 should follow after a h1, a h3 should follow after a h2. It is OK to skip heading levels when going 'back up' levels, such as a h2 following after a h4, but it is recommended to not skip headings when travelling down levels.
Here is an example of what your heading structure might look like, although personally, I've never found a reason to get all the way down to a h5 and h6 in my content.
<h1>Main Page Heading</h1>
<h2>Sub Heading</h2>
<h3>Third Level Heading</h3>
<h2>Sub Heading</h2>
<h3>Third Level Heading</h3>
<h4>Fourth Level Heading</h4>
<h2>Sub Heading</h2>
<h3>Third Level Heading</h3>
<h4>Fourth Level Heading</h4>
<h5>Fifth Level Heading</h5>
<h6>Sixth Level heading</h6>
Why should you use headings?
If I said, "because it is good practice," that is probably not going to change your mind. But bear in mind that by correctly structuring your content with headings, you are helping your website users scan and read your content quickly and easily.
Visual
Headings are often styled differently from normal text. We've chosen to make our headings either pink or navy, which helps them stand out in contrast with the normal text which is dark grey. Our headings are also bold, much bigger in size, and have lots of space separating them from the rest of the text.
All this helps make the headings, and therefore the text, be more scannable. Users can quickly scan page headings to decide if the content is relevant to what they are trying to find out, and can also quickly jump to the section specific to their needs.
Accessibility
Using headings correctly also helps with accessibility. Yes, those who can clearly see your site can probably spot bold text and understand that you are indicating headings to sections, but this doesn't work for people using screen-readers and other aids. By using headings, a screen-reader, and therefore the user, can understand the structure of your page and navigate to the section that is relevant to them.
Over 67% of respondents said they preferred to use headings on a page when asked, "When trying to find information on a lengthy web page, which of the following are you most likely to do first?"
WebAIM Survey, 2017
Technical SEO
Just like for a screen-reader, search-engines will use headings within your content to understand its structure. And using the correct heading level or rank also helps search-engines understand the hierarchy of content within the overall structure.
Think of this as a 2 for 1; by improving accessibility, you are also having a positive impact on your site ranking. Nice!
How can you check your headings?
There are lots of different tools out there that will let you check your headings on a given page, or its Outline. Some take a SEO viewpoint, others accessibility. And they come with lots of other bells and whistles, and usually a price tag too. But if you are only interested in getting to grips with your page headings, you'll be glad to know there is a free online tool available to help.
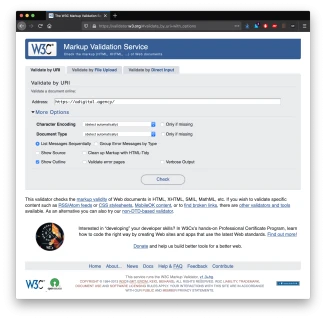
The W3C Markup Validation Service is very simple to use and tells you everything you need to know in order to fix any heading issues you may have on your page.
- Go to the W3C validator site
- Add your website address in the input field
- Click on the More Options link
- Ensure that the Show Outline option is ticked
- Click the Check button to submit your options

W3C Markup Validation Service with Show Outline option selected
Viewing your results
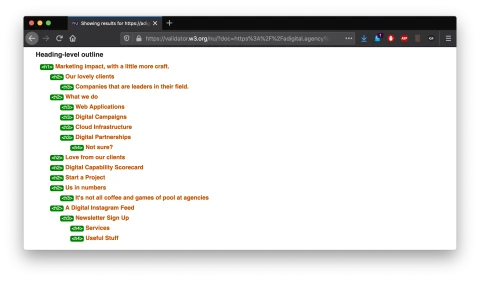
On the page that follows, you will want to scroll down the the section "Heading-level outline". Here are the results for our home page:

Heading-level outline for A Digital website home page
Looking at our results, you can see we have one h1 for our main page title, then h2 for each main section or content block, with h3 and h4 beneath. So far so good. But this is were meeting the machine criteria does not necessarily meaning everything is OK. Yes, we have green all the way down, confirming that we have not missed any heading levels travelling down our heading level outline. But if we look closer at the final 3 headings, my human understanding of the content and structure tells me that these should not be h3 and h4 headings but h2 - a job for me to fix later!
Some example issues
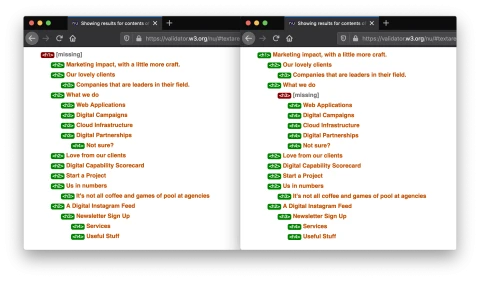
Below are two examples of possible issues you might encounter in your results. You might have a missing h1 (left). Or you might have a skipped heading level, such as the missing h3(right). Both issues are highlighted in red.

Two possible heading-level outline issues
How can you change your headings?
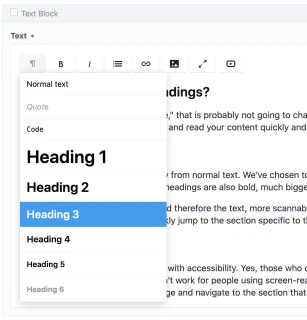
So, what if you have ran a test and have found some heading issues? The good news is that for most cases, this will be very easy to resolve. If you have a Content Management System (CMS), you should have the ability to add and edit headings in the text editor field. Here is a screen-shot from Craft CMS for this very blog article. You can see that I have the ability to add and edit text from Heading 1 to Heading 6, as well as switch it back to Normal text (and a few other options).

Text editor options for headings in Craft CMS
There may be instances were some of the headings are in non-editable areas of the page, such as a layout template. In these cases, you will need to contact your developer or agency to make these changes for you.



